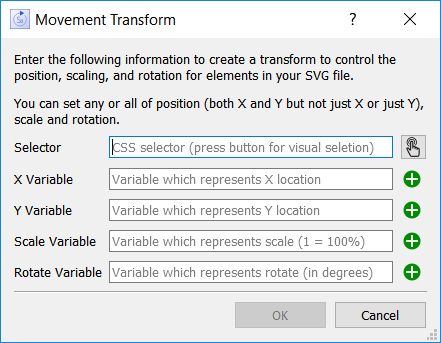
Use the movement transformation dialog to set the position, size, and orientation of SVG elements within an Animation Object(Interface). The dialog is opened from the movement transforms section of the animation object properties panel, by adding a transform using ![]() , or by selecting an existing transform and clicking on Edit.
, or by selecting an existing transform and clicking on Edit.

Specifies which elements of the SVG diagram the transform will act upon. You can specify elements that have an explicit ID by prefixing the ID with # (#svg_1). You can specify elements sharing a style by prefixing the style name with . (.baseStyle). You can specify multiple elements separated by , (#faceA,#faceB).
You can type directly into the Selector field, or you can click on ![]() to open the SVG Element Selector dialogand select the elements visually. When you close the selector dialog, the entries will be entered into the edit box as text.
to open the SVG Element Selector dialogand select the elements visually. When you close the selector dialog, the entries will be entered into the edit box as text.
Note: You must fill in the Selector and at least one of X/Y, Scale, or Rotate for your movement transform to have any effect. You can fill in more than one if you like.
Use these two to make the elements move as a model simulates. For each, use the ![]() button to select a variable using the Find window, or just type in a name and autocomplete will prompt you.
button to select a variable using the Find window, or just type in a name and autocomplete will prompt you.
The value of the variable specifies the location change relative to the original element location. Use a negative number to move up or to the left, and a positive number to move down or to the right. The relative position is in the coordinate system of the SVG document.
Note: You must fill in both X and Y if you fill in either.
Use this to change the scaling of the elements as a model simulates. Use the ![]() button to select a variable using the Find window, or just type in a name and autocomplete will prompt you.
button to select a variable using the Find window, or just type in a name and autocomplete will prompt you.
A scale value of 1 will leave the elements with their original scaling. Smaller than 1 will be smaller, and bigger will enlarge the objects. Movements are applied before scaling, but you may still need to experiment to get the desired results.
Use this to change the rotation of the elements as a model simulates. Use the ![]() button to select a variable using the Find window or just type in a name and autocomplete will prompt you.
button to select a variable using the Find window or just type in a name and autocomplete will prompt you.
Rotation is measured in degrees. A rotation of 0 will leave the elements with their original orientation. Use a positive number to rotate clockwise, and a negative number to rotate counterclockwise. A rotation of 360 is the same as no rotation.